
Top Selling Extension Winner
2 times in a row
Ecommerce Frontend Performance Test
Ecommerce Frontend Performance Test can help you identify and fix the performance
bottlenecks that are slowing down your website which include -
- Evaluate the website's total loading time for different pages.
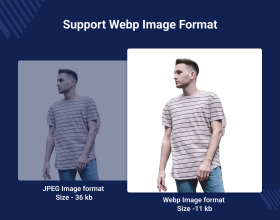
- Optimizing the size of your images.
- Minifying your JavaScript and CSS files.
- Using a content delivery network (CDN)
- You can make your website load faster by reducing the number of requests.
- Ecommerce Frontend Performance testing of a website on mobile devices.
- Provide suggestions regarding mitigating issues.
- Description
- Reviews
- FAQ
- Customers ()
- Specifications
- Cloud Hosting
- Changelog
Our Ecommerce Frontend Performance Test will help you make your website load faster and smoother. We will analyze your website and make recommendations for how to improve it. We will count the number of HTTP requests made by your website.
A high number of HTTP requests can slow down your website, so we will recommend ways to combine requests to reduce the number of requests. We can also help you with other aspects of improving your website's performance, such as SEO, content optimization, and UX design. To rewrite the URL of the brand pages of your Odoo Website you can check our Odoo SEO-URL Redirect/Rewrite module.
NOTE: This plan covers only Store frontend audits and suggestions will be made to fix issues. Issue resolution is not included in this service.

Highlighted Features of Ecommerce Frontend Performance Test
Total loading time
Measure the total loading time of the website's pages like home, product, and category pages.
Request analysis
We will check and improve HTTPs requests made by your website.
Third-party resource analysis
Identify the third-party resources and recommend ways to remove or optimize these resources to improve performance.
Static contents
Analyze and improve the static content of your website, such as JavaScript, CSS, fonts, and images.
Why we need Ecommerce Frontend Performance Test
A slow website can have a negative impact on your business in several ways. For example, it can: Increase the bounce rate: A slow website can make users lose patience and leave your website before they have a chance to see what you have to offer. Reduce the conversion rate: A slow website can make it less likely that users will convert, such as by adding items to their cart or making a purchase.
Damage your reputation: A slow website can give users a negative impression of your business, which can damage your reputation. Our Ecommerce Frontend Performance Test can help you to improve the performance of your website and avoid these negative consequences. You can also hire us for a complete Webkul Digital Marketing Solution.
Total Loading Time Analysis
This feature measures the total time it takes for your website to load, from the moment the user clicks on the link to the moment the page is fully displayed.
- Count of HTTP requests made by the website.
- The speed of the user's internet connection.
- The performance of the website's server.
- Detailed information about the website's size.

Static Content Optimization
This includes things like images, CSS, and JavaScript files. Static content can be optimized to load faster by following these tips:
- Minifying your files removes unnecessary characters while compressing them reduces their size.
- Using a Content Delivery Network that will deliver the file from the server that is closest to the user.
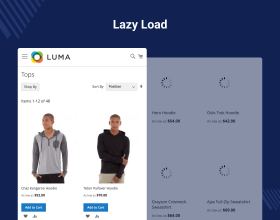
- The lazy loading process loads images slowly until they appear on the screen.
- Use the tree-shaking technique to remove unused code from your files.

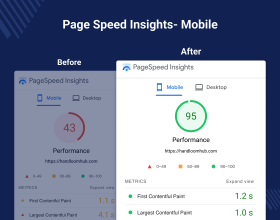
Mobile Device Performance Testing
This feature checks how your website performs on mobile devices.
- The size of the website's files.
- HTTP requests on the website.
- The screen size and resolution of the mobile device.
- Internet connection speed on mobile devices.

Comprehensive Performance Recommendations
This feature provides specific suggestions on how to make your website load faster. The suggestions are based on the results of a test that analyzes your website's performance.
- This includes making your files smaller and loading them more efficiently.
- This includes making your code run more efficiently.
- By reducing the number of requests made to other servers, you can make your website run more efficiently.

E-commerce Frontend Performance Test Plan Includes -
- Analysis of Website’s total loading time, covering home page, product pages, and category pages.
- Evaluation of Static contents of the store such as javascript, CSS, fonts, and images.
- Website’s Content Breakdown and analysis.
- Evaluation of requests made to the Store and its impact on performance.
- Checking several variables that might affect the performance such as Compression mechanism used, Request size, Third-party URLs, etc.
- Content Delivery Network Performance Analysis and its impact.
- Image Analysis.
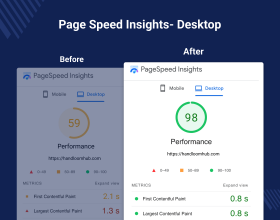
- Analysis of Store for Desktop and Mobile view as well.
- Recommendations and suggestions regarding steps to be taken to mitigate the issues.
Support
For any query or issue please create a support ticket here http://webkul.uvdesk.com/.
You may also check our quality Magento 2 Extensions.
Specifications
Recent Reviews
Write a reviewGood and Friendly Services
I love with this services. Very helpfull.. Thank you!
But I prefer this service in the form of an application that can be used to perform multiple tests.
I hope you can consider my review
Frequently Asked Questions
- Google PageSpeed Insights: This tool provides a score for your website's performance and suggests ways to improve it.
- Pingdom Website Speed Test: This tool tests the loading time of your website from different locations around the world.
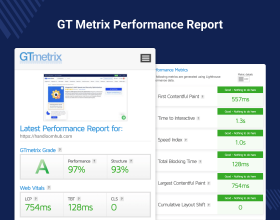
- GTmetrix: This tool provides a detailed analysis of your website's performance, including a breakdown of the loading time for each page element.
Move to Cloud Today
AWS Free tier hosting for one year by amazon web services, for more details please visit AWS Free Tier.
GCP Free tier hosting for one year with 300 credit points by google cloud platform, for more details please visit GCP Free Tier.
Azure free tier hosting for one year with 25+ always free services, for more details please visit Azure Free Tier.
In our default configuration we will provide tremendous configuration for your eCommerce Website which is fast to load and response.
Default Configuration Details of Server
- 1 GB RAM
- 1 Core Processor
- 30 GB Hard Disk
- DB with 1 GB RAM and 1 Core Processor
* Server Configuration may vary as per application requirements.
Want to know more how exactly we are going to power up your eCommerce Website with Cloud to fasten up your store. Please visit the Cloudkul Services.
Get Started with Cloud